文丨刘璇璇 触脉咨询数据分析师
今天和大家分享一种可视化优化网站转化率的方法—热图法。
为什么选择热图?
热图的可视化数据能力很出色。通过不同颜色程度的色块,我们可以对用户在网页上不同区域的行为数据一目了然。尤其当我们对数字不敏感,或者急需看到数据表现时,热图就是很便捷的一种呈现方式。

目前市场上有很多的热图工具,当然也有大神自己用JS、R或者是Python来自主研发热图工具。在本文中使用的热图工具是触脉自己研发的,可以查看特定区域的热图,筛选不同条件下数据的表现,并且为了满足海内外用户需求,新增语言切换的功能。目前这款工具被多个客户使用,运行状态比较稳定。

那如何利用热图提高网站上的转化率?
在当下,随着科技发展,PC、平板、手机等电子设备都在分散用户的注意力。网站具有迫切的需求,希望从用户的行为数据中分析出有价值的信息,以此来提高转化率。
但不同类型的网站,在不同时间、不同背景下运营的目标是有所差异的。
举个例子,如果您的网站是一个电商网站,在活动促销时花大量钱投放了广告,当然是希望用户在网站上产生交易,那交易达成便是网站的转化。
如果您的网站是一个资讯类的内容输出型网站,那您可能希望用户多在网站上停留一些时间,页面浏览的更长一些。
以下,我会列举出较为通用的几个方面,供各位读者朋友们参考:
1、着陆页元素的优化
只要有用户访问到您的网站,就会有着陆页,它可以是首页、内容详情页、活动页等等。着陆页通常有以下几个优化方向:
(1)用户互动

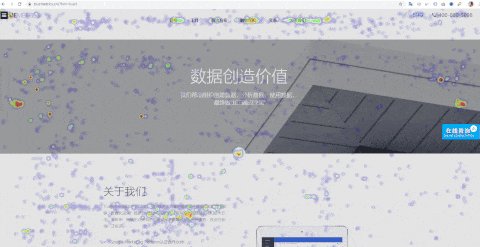
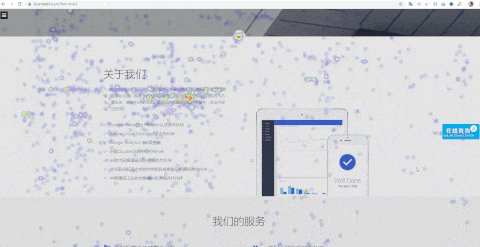
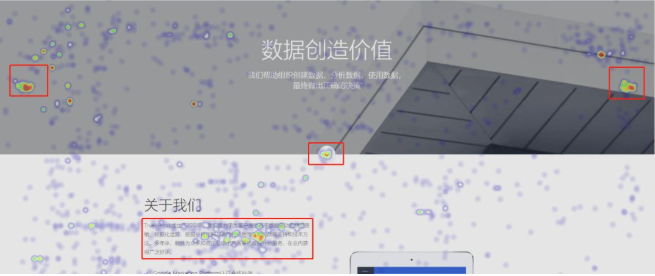
以触脉官网首屏的热力图展示为例,用户互动量较高的地方,多集中在轮播图的切换按钮,以及‘关于我们’模块文字的点击上。
轮播图切换按钮点击频次较高,很大程度上表示用户对当前的内容展示不感兴趣,急于查看后面的内容。
对大多数的网站来说,轮播图的内容是重点。不少网站首页的轮播图占了整个屏幕一半以上的位置。如果用户对轮播图所展示的内容素材都不感兴趣,那他很有可能就失去耐心,放弃查看后面的内容,直接选择跳出。
另一方面,不可点击的文字区域点击量较高,一定程度上代表部分用户对这部分的描述有兴趣,想了解更多。按照用户对网站操作的惯性思维理解,他们认为点击这部分内容会跳转至详情描述,所以热图会如上图所呈现的样子。
以此类推,我们可以在页面上用户互动的区域,了解用户对当前页面的真实反馈,而并不是靠常识或者经验推测出的结论。
(2)浏览深度
通过监测用户在页面不同区域的滚动停留,我们可以知道用户对内容的关注程度,这对优化页面布局很有帮助。观察上文的动图,我们可以看到,页面越靠下,用户的互动量较少。
多数电商网站的活动页,会附带多个产品,如果在某次活动推广中,将主推的产品内容放在页面底部,那么它可能根本没有贡献任何价值。
此外,还可以通过观察鼠标滚动热图,发现用户是从哪里开始丧失兴趣的,以及哪块区域放置的内容能带来最多的潜在响应。
2、流程优化
(1)表单的填写
用户填写表单的前提是:对网站或者产品有兴趣,并希望使用。
这部分人正是网站所需要的精准用户,但通常占比较少,不容易获得,我们肯定不希望在最后这一步让用户流失。
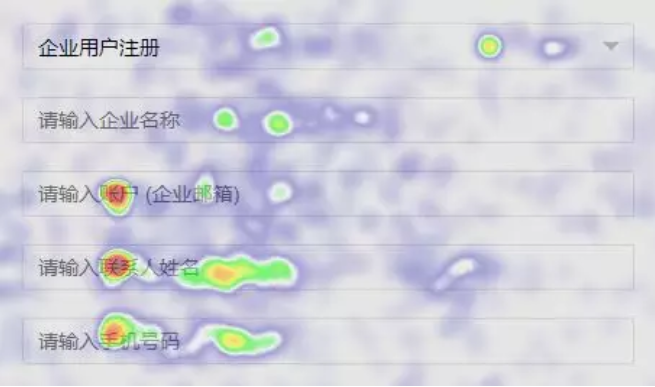
通过表单填写的热图分布,我们会清楚用户所想要填写的内容,以及不关注或者拒绝提供的内容。以此做进一步优化。

以上图为例做分析,大部分用户的注册流程仅仅是想要填写‘账户’、‘姓名’以及‘联系方式’,对于排在最上面的两条内容,其实并不关注。所以可以进一步优化,仅需填写注册用户的姓名、手机号,其余的可以等用户注册后,再逐步完善。
(2)购物流程
每一个访问的用户,我们都希望其进行商品详情的查看,加入购物车,并最终进行结账。
但事实上往往不会那么顺利。在购物流程的任何一步,都可能存在一部分用户流失,一部分人是下单后临时改变主意,单纯的不想买了;还有部分用户是‘激情购物’,在较长的购物流程下,丧失了购物的激情;还有些用户是习惯下单的前一秒,去咨询客服……,这期间发生的各种情况,都有可能终结此次交易。
参考历年的数据,电子商务网站的平均转化率在2%左右,有些网站的转化率甚至更低。这种情况下,任何一个有购买欲望的用户都是重要的。
但在网站的每个详情页都部署热图代码,不太现实。
一方面这样区分产品来看用户操作时,工作量非常大,而且没有太多分析意义;第二方面,发送的数据量较大,会对服务器产生不小的压力。所以,一般建议在购物流程中的购物车页或者是订单确认页来查看用户的操作。
我们以订单确认页为例,虽然每个网站设计或者风格不同,但订单详情页的主体内容大体都包括几个模块:邮寄地址、产品信息、优惠详情、支付方式等。
我们最希望热图呈现出,全部互动都集中在‘提交订单’。
假设是这样的情况,我们要确保订单确认页的信息简洁明了。尽可能的让用户减少思考,减少互动。
比如对邮寄地址的默认填充;对优惠券的默认使用;支付方式的默认选择,有些品牌或者网站是跨国的,不同国家用户的支付方式会有所不同,在中国可能会默认为支付宝,在国外用户可能更多选用PayPal、Google checkout、Amazon Payments、MoneyBooBers等方式。
有一部分的商家在订单确认页会有‘相似产品推荐’的位置,从用户互动角度而言,并不建议如此,因为这样会分散用户注意力。可以选择将推荐产品位置前置,放到购物流的前几个位置。
热图搭配工具:
通过对热图的解读,我们会对页面元素进行优化。那如何判断修改优化的操作正确与否?
我们可以选择使用Optimize工具,进行A/B测试逐步改善。具体的操作可以查看:‘Optimize不只是一个优化工具’。
以上就是今天的分享,如果你有哪些热图的问题或者技巧的分享,欢迎评论区留言哦~