如何用GTM获取User ID并上报给GA?
User ID的作用大家多少都有所了解,它可以通过某个用户的id将其在一个或多个设备的多次会话互动数据关联起来,以便网站管理者可以更好的衡量用户数指标。
但前提必须在GA账户中启用User ID,并开启User ID视图。
如果还不了解User ID设置相关的内容,可以点击如何在Google Analytics中设置User-ID?,在此不再赘述。
下面结合自己的经验,为各位分享User ID获取方面的内容~
一、User ID应该是什么样的?
这个其实不由分析人员或者运营人员决定,而是网站开发者决定User ID的表现形式,一般是随机数、时间戳等生成的用户专属标志。
需要注意的是,不可以将姓名、电话、邮箱等PII信息作为User ID直接发送给GA。
二、GTM如何获取User ID?
1.使用dataLaye
这需要开发人员在合适的时机将User ID推送到数据层,比如登录的时候。代码参考如下:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘userId’: ‘xxxxxxx’ //此处传入用户真实的userId
})
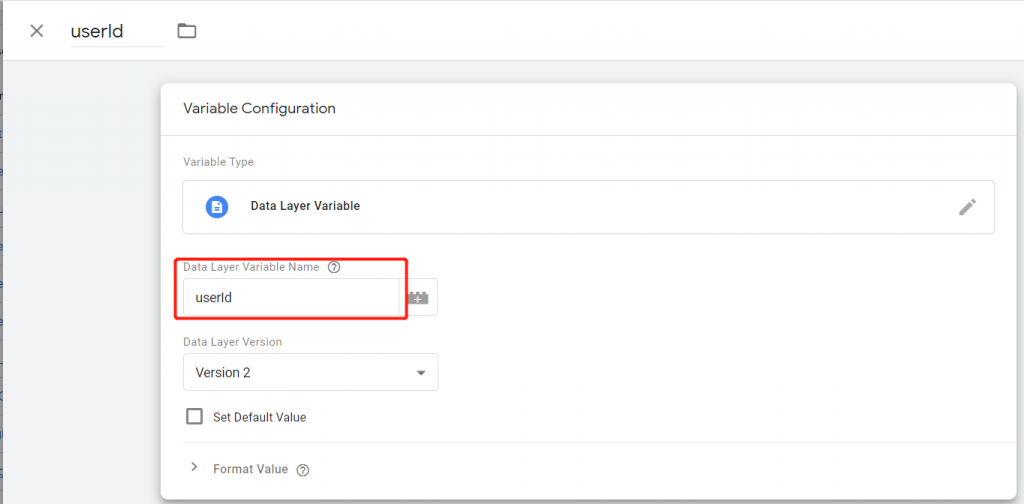
当然,即使数据层已经有了User ID参数,我们也不能在GTM中直接使用这个变量,需要为其创建一个数据层变量。

2.从cookie中获取(如果有的话)
如果网站已经将User ID存在cookie中,我们可以更方便的获取对应参数,前提是需要和开发人员确认对应的cookie名称是什么。
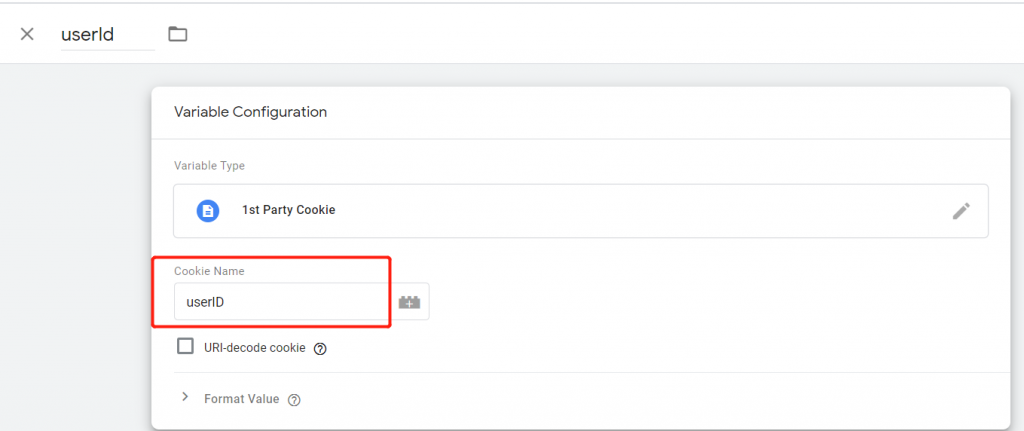
现在,我们假设cookie中存在User ID数据,为了使用它,也需要为其创建一个变量,类型是第一方cookie。

需要注意,这里的Cookie名称要与实际网站存储User ID的名称一致,可能并不是User ID而是其他相关的称呼。
3.使用JavaScript变量
User ID通常会存储在全局JavaScript变量中,如果需要的话最好直接询问开发人员,可以快速得到答案。
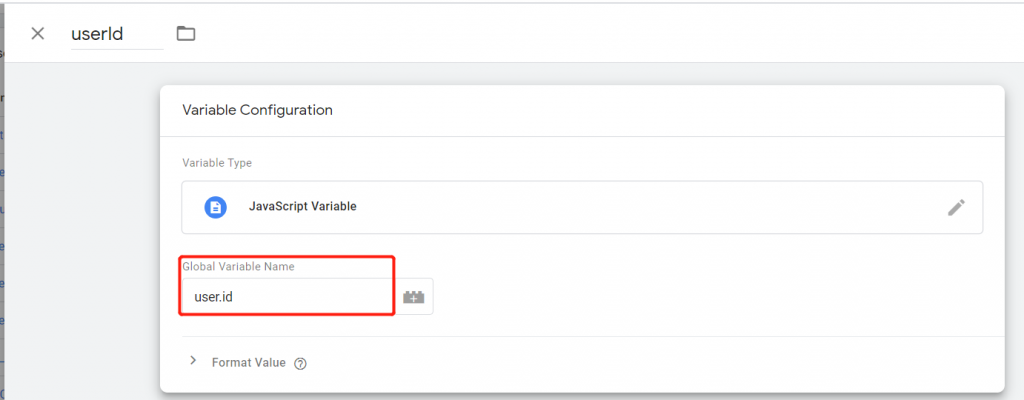
同样的,为了让GTM能识别User ID,我们创建一个JavaScript变量。

注意这里的全局变量名以实际为准。
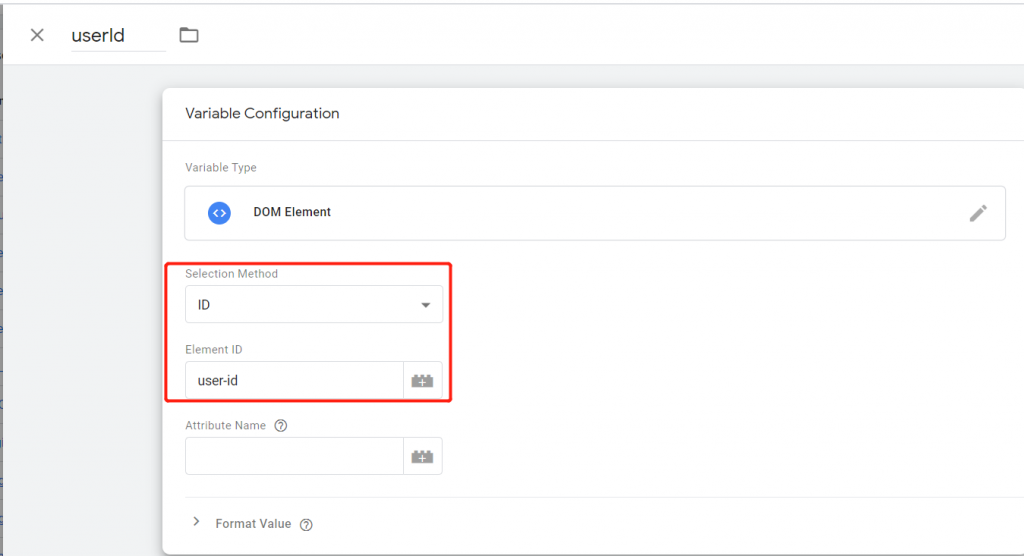
4.获取Dom元素(不推荐)
如果User ID显示在界面上某处,那么自然是可以通过获取DOM元素来得到我们想要的数据。
但是,如果网站处于不断迭代或者A/B测试阶段,最好不采取这种方法。
用GTM创建一个DOM变量,通过id或者css类(元素或者父元素)精确定位包含User ID的元素。

或者如果了解JavaScript的话,可以使用自定义JavaScript变量,编写js函数返回需要的值。
以上,是我所分享的GTM获取User ID的方法,当然可能思虑不全有所遗漏,欢迎指正或者补充~
三、GTM如何将User ID上报GA?
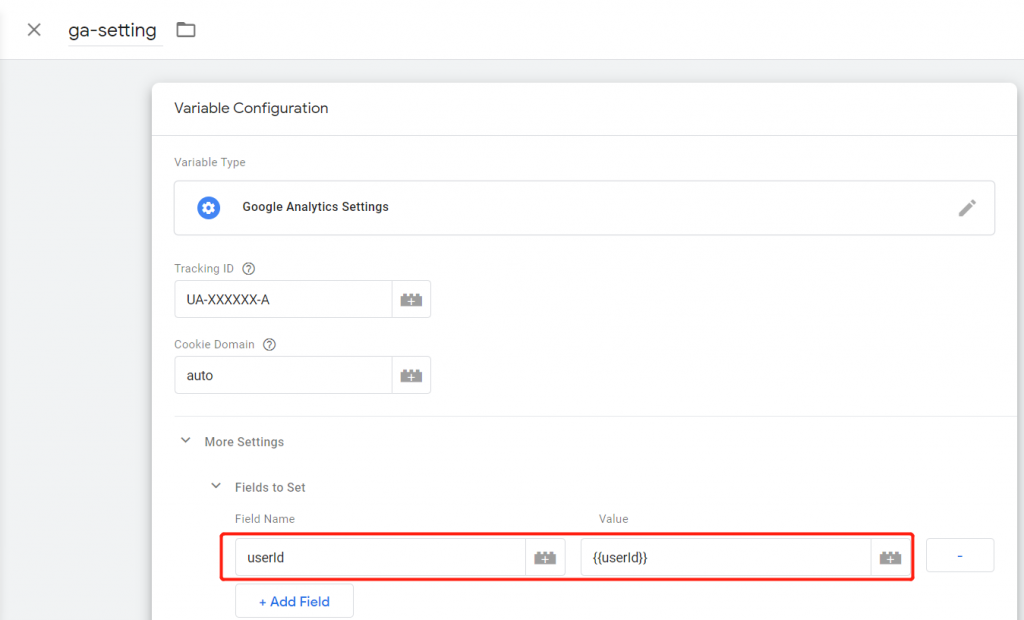
假设现在已经开启了User-ID视图,GTM也配置了对应的UserID变量,那应该怎么将数据发送给GA呢?很简单,更新Google Analytics(分析)设置变量。
(当然也可以为每个tag都添加一次UserID,但是这样不仅耗时耗力还可能遗漏,基于UserID一般是需要在所有触发的代码都上报的数据,如果不许上报可以在相关tag做排除就好)。

在更多设置里面设置UserID字段,对应的value引用前面创建的变量。
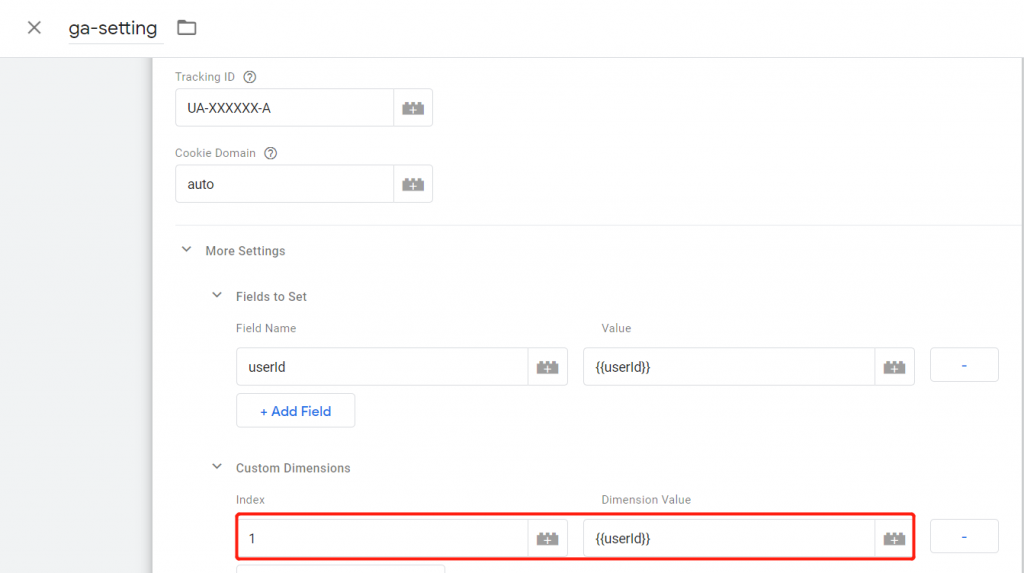
更多时候我们会以UserID做为自定义维度,这样可以基于它构建细分,相关配置也很简单。

需要注意的是,这里Custom Dimensions的index必须与GA账户的自定义维度索引值保持一致。
四、GDRP(通用数据保护条例)
如果需要追踪来自欧洲的流量,那么必须确认是否处于GDPR的地域适用范围。
如果处于适用范围内的话,获得用户的许可后才可以上报UserID数据。其机制就是在访客第一次进入网站时,征求是否同意处理PII信息,将访客意向存储在cookie中并通过数据层变量访问。
只有在访客同意的情况下,才可以将UserID传递给Google Analytics设置变量。通过对照表根据访客意向输出不同的值,同意的情况下返回UserID,不同意的话返回空值,此变量替换Google Analytics设置变量对应UserID的值即可。
完成以上的步骤,我们就可以在预览模式下打开网站,查看UserID是否正确传值,也可在GA的User-ID视图查看实时报告,如果有数据,说明上报到GA的数据是包含UserID的。
以上就是今天的分享,欢迎留言讨论~