近期Google Aanlytics 4(以下简称为GA4)更新了增强型电商报告,对于有电商站且正在使用GA4的朋友们来说,这组报告尤为重要。
为了便于各位对GA4增强型电商衡量的初步了解,本文将使用GTM提供一些部署GA4电商事件的经验、比较Universal GA和GA4在电商衡量方面的差异,并在文末列举一些常见的问题,希望可以帮到各位小伙伴们。
GTM部署GA4电商事件
整体来说,使用GTM部署GA4电商代码依然延续了以往的模式,即在发生电商行为时,需要页面先推送数据层,然后GTM触发器感知到电商行为,进而触发GTM中的电商代码。为了方便大家有个直观的感受,以下给出两个测试成功的例子。
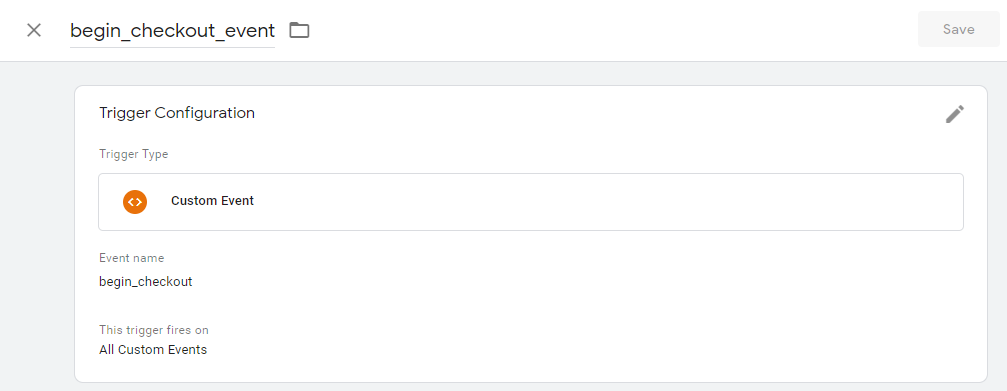
例1:开始结算

(数据层脚本)
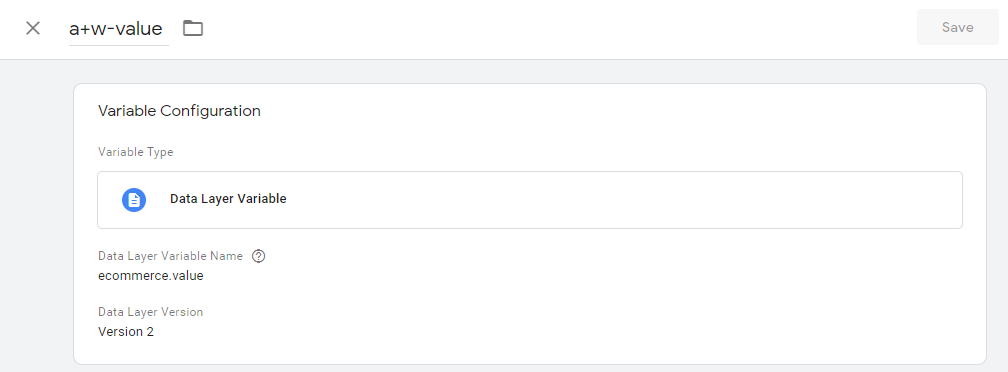
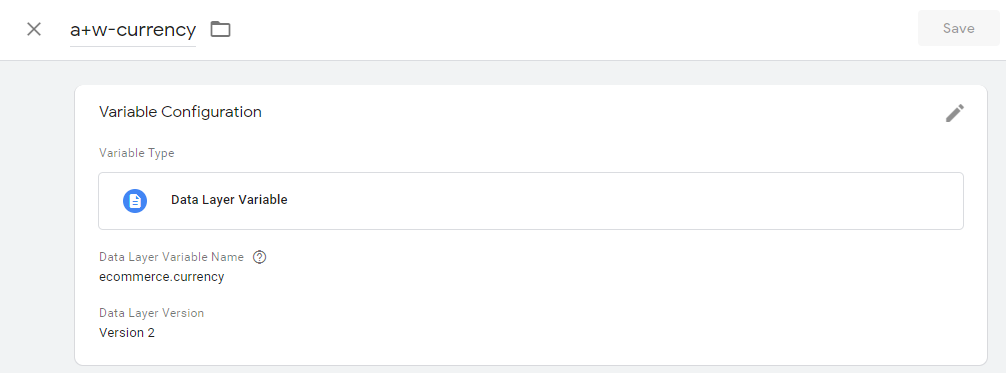
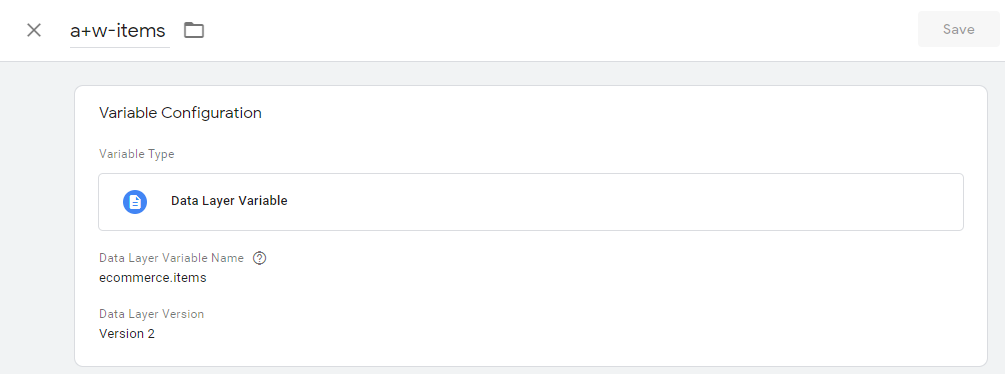
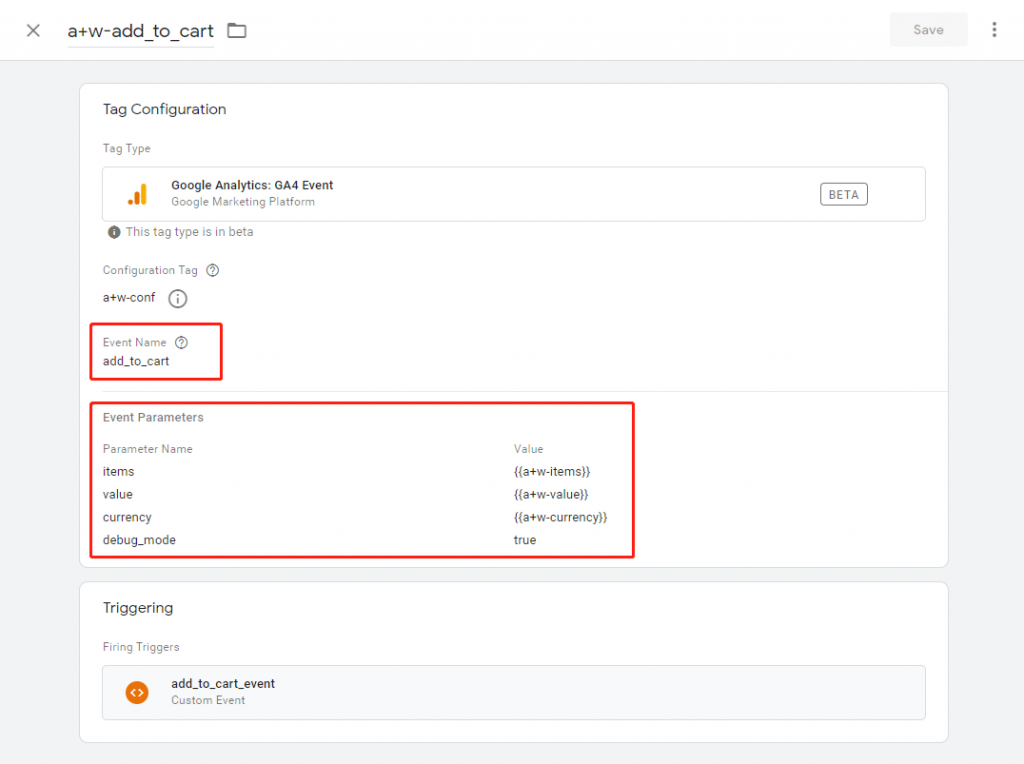
在GTM中,需要配置数据层变量来获取数据层脚本中的信息。begin_checkout事件需要配置3个变量。由于各个变量的配置很类似,所以下文其他的示例事件,不再针对数据层变量配置一一举例了。





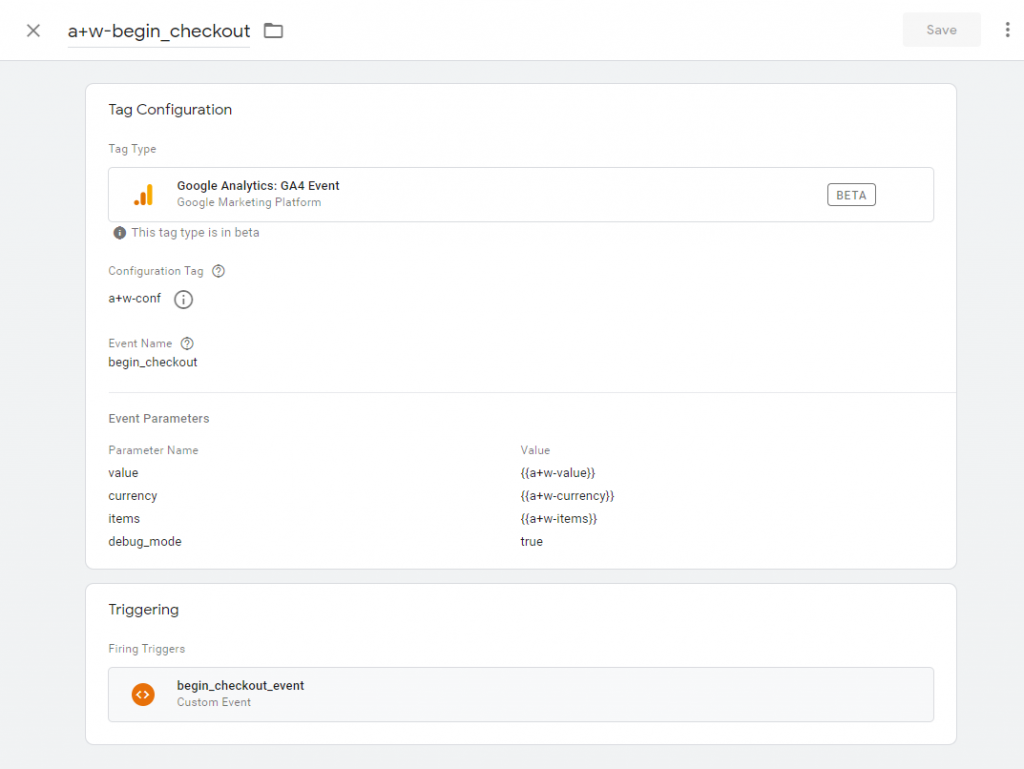
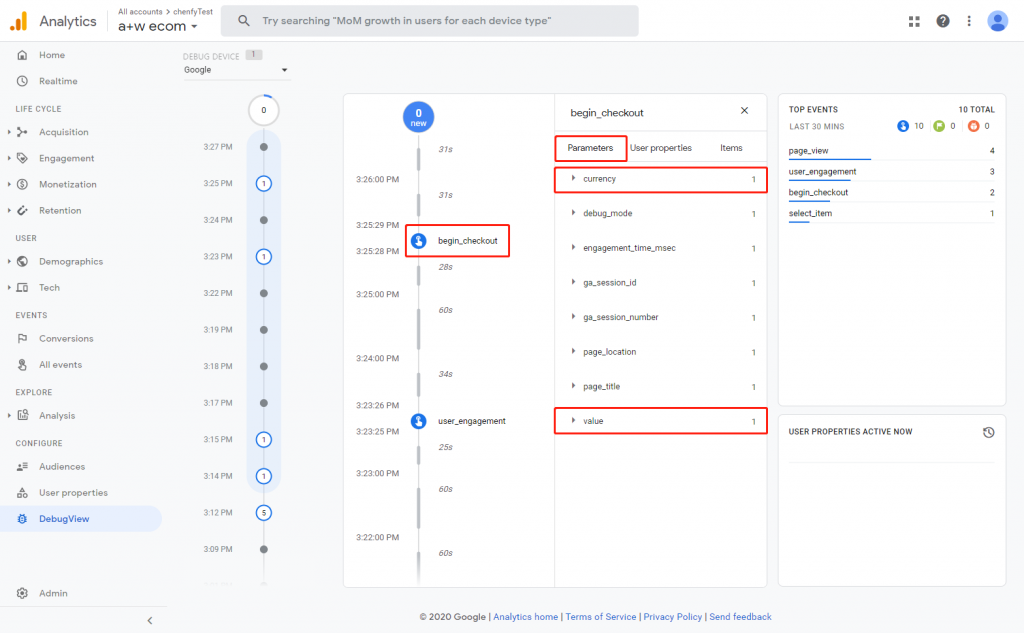
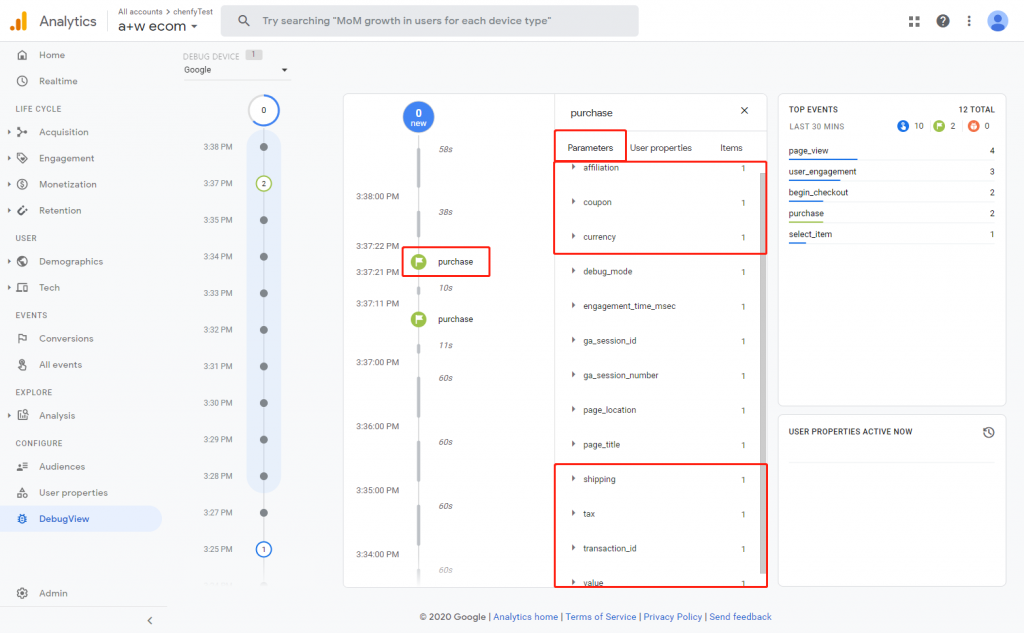
我们在事件参数中添加了“debug_mode=true”,所以可借助“DebugView”报告查看代码触发情况。


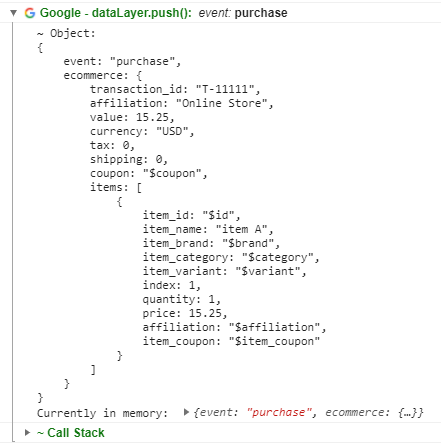
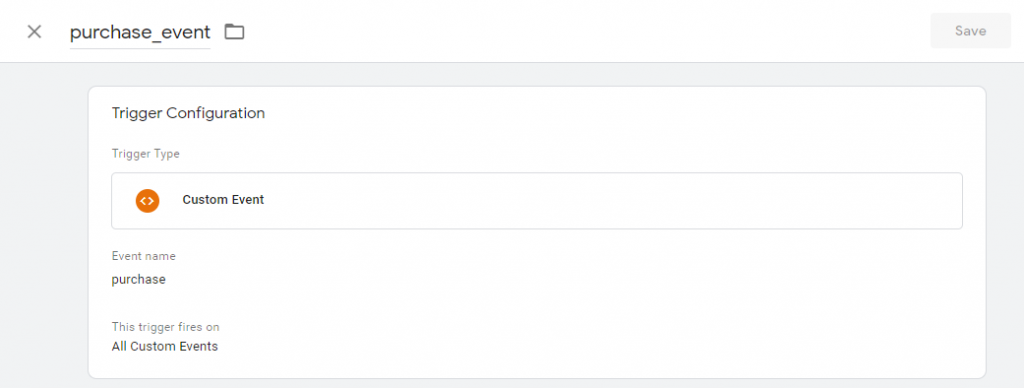
例2:购买





(交易代码正常触发)
与Universal GA对比
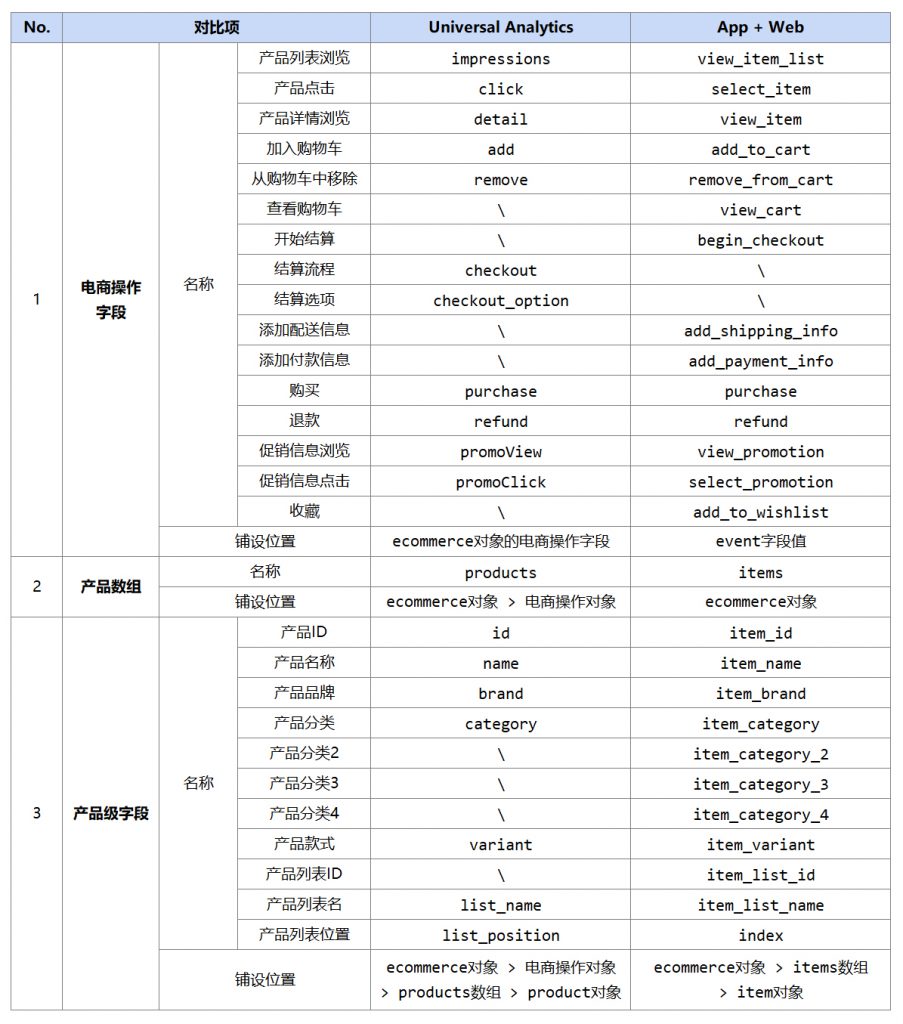
对比一:电商行为衡量
关于电商行为,GA4总体上和Universal GA一致,但也有少许差异。比如:
1、Universal GA通过结算流程(需要设置结算步骤)来衡量整个结算过程中的交互行为,GA4中不再提供该衡量方式,但作为补偿,其提供了Universal GA所没有的“add_payment_info”事件、“add_shipping_info”事件;
2、GA4添加了“add_to_wishlist”事件(收藏)和“view_cart”事件(查看购物车)。
3、如果网站是使用analytics.js做监测,那么,电商数据只能与现有hit一起发送,例如 pageview 或 event。也就是说,在analytics.js中,电商互动数据更像是一些hit的“附加内容”,它并不能脱离一个hit,独立上报电商数据给GA。但在GA4中,这个“附加内容”本身就是一个hit(event),各种电商行为拥有了独立上报的能力。
对比二:数据层脚本
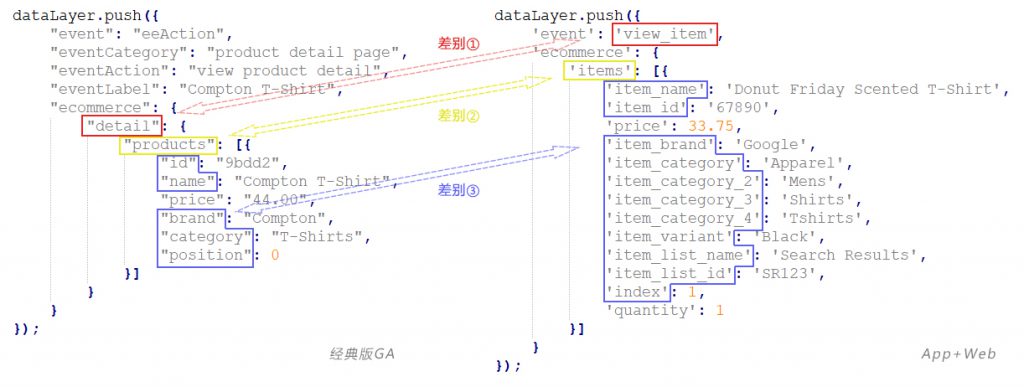
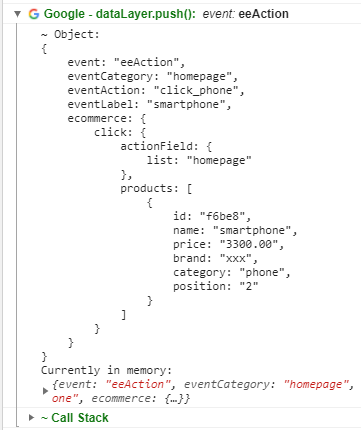
传统datalayer和GA4 datalayer有什么区别?下图以“产品详情浏览”datalayer为例,可以看出其差别主要集中在3块:电商操作字段、产品数组、产品级字段。


对比三:GTM配置
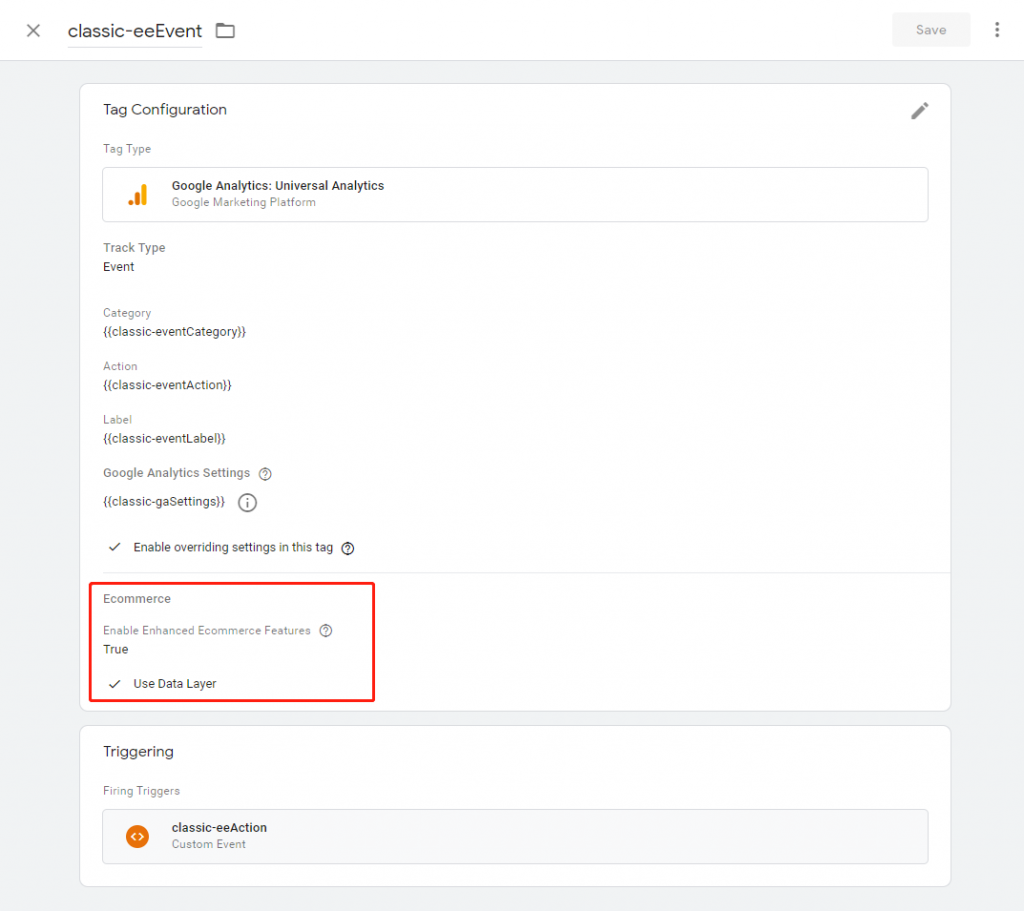
Universal GA中,电商数据的上报依赖于一个Hit,在GTM配置中也反映出了这一点。我们需要先配置一个pageview或event标签,并开启增强型电商功能,就可以获取数据层中的电商信息,并完成事件上报。

(Universal GA的GTM配置)
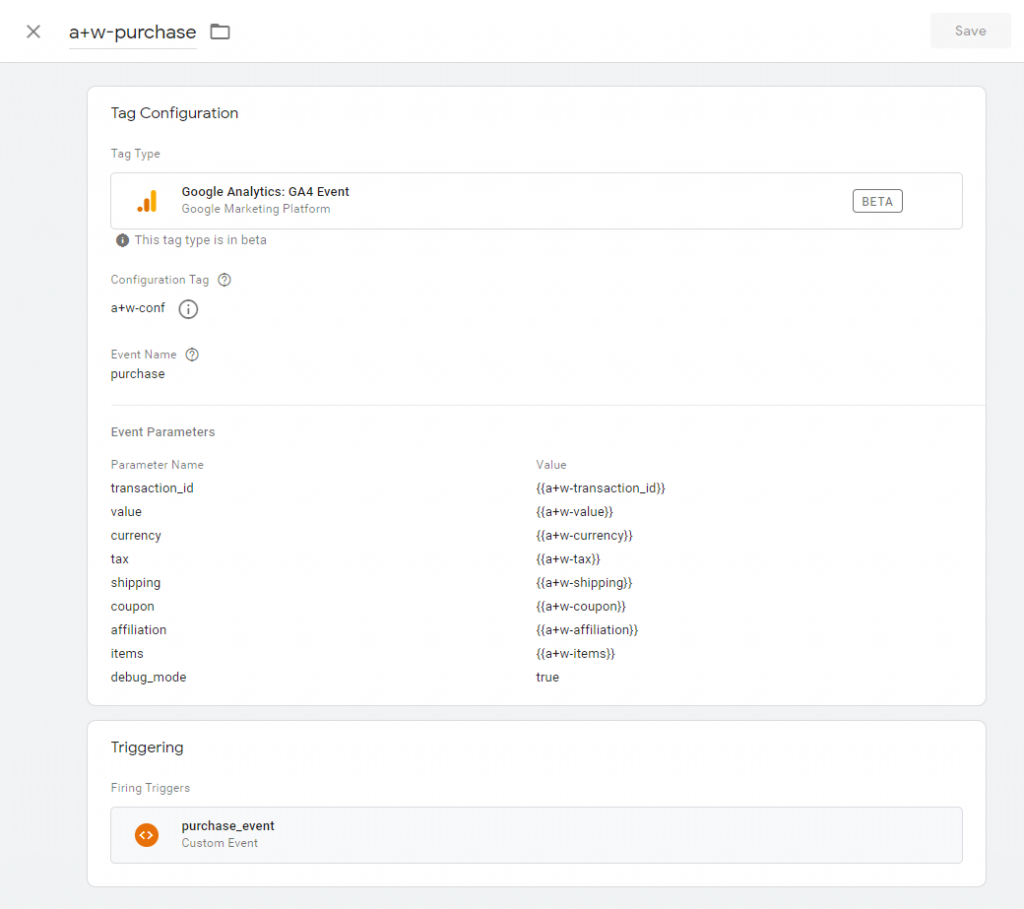
电商行为在GA4中通过event来衡量。电商操作作为event name,各种电商字段作为event parameters。

在这里一个相对比较大的差别是:Universal GA会自动读取数据层中的电商信息,换句话说,我们不需要人为地为ecommerce对象中的各个字段配置数据层变量,而目前GA4需要手动配置以获取。
一些常见问题
1. Universal GA的datalayer,GA4可以使用吗?
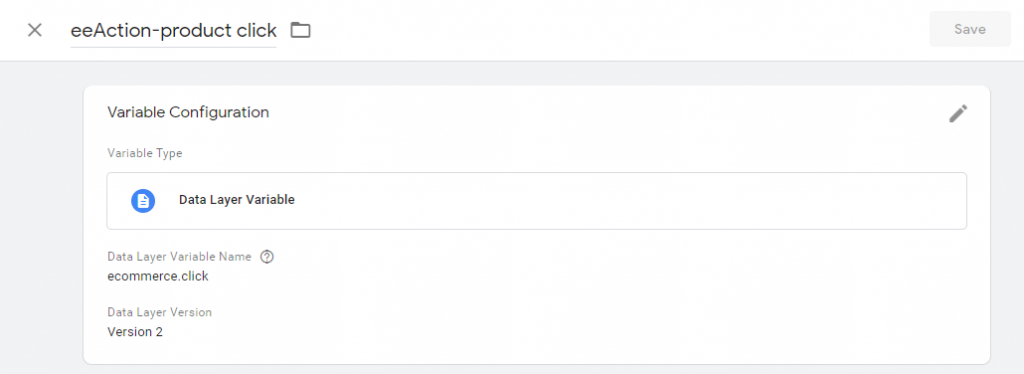
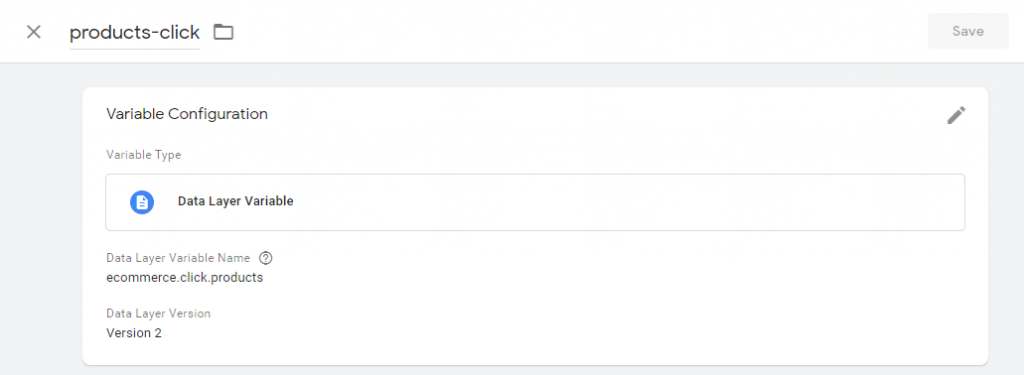
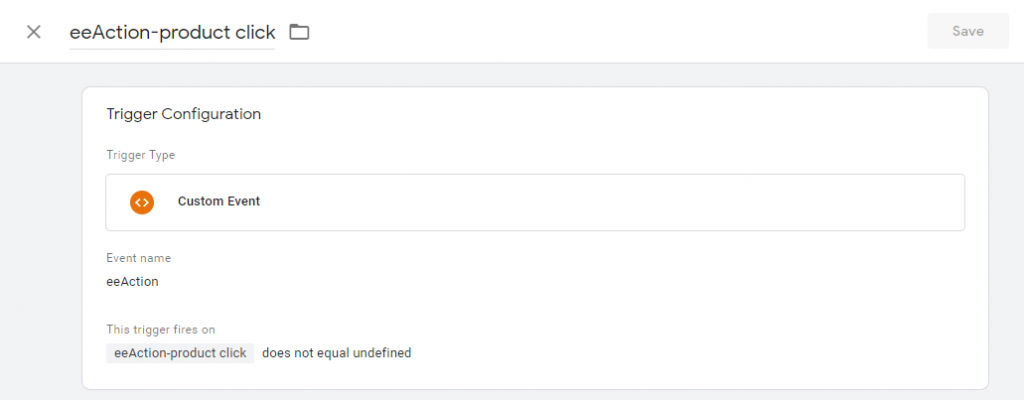
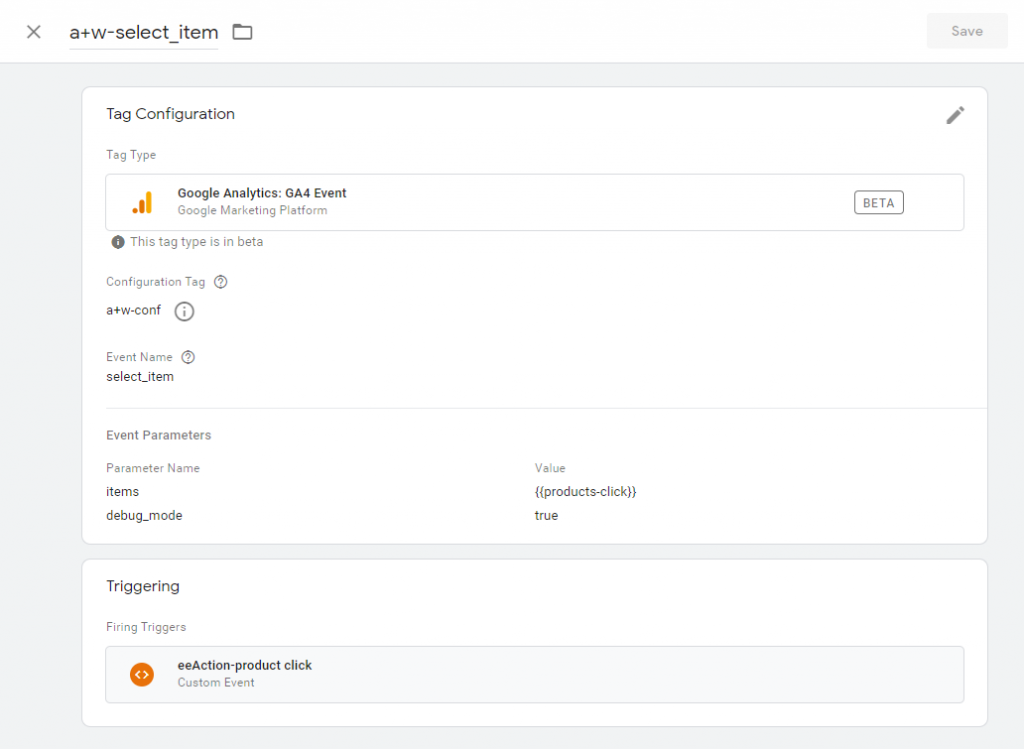
答:可以的。如果不想为GA4添加datalayer,那么依然可以使用以往版本的datalayer。下文以“产品点击”为例,说明针对Universal的datalayer,GTM该如何配置。






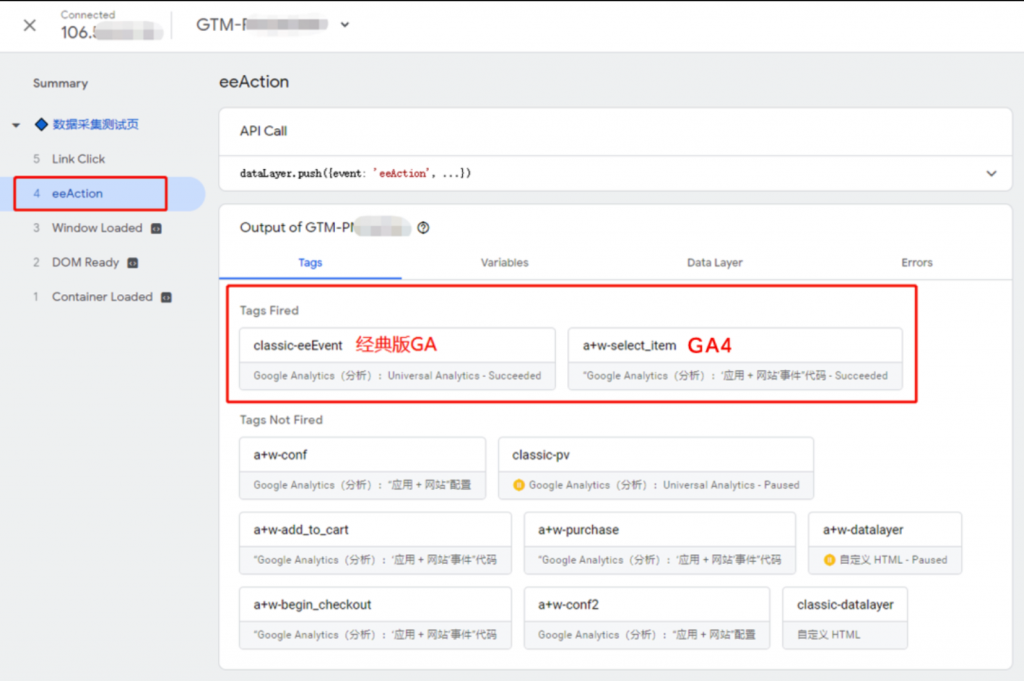
(GA代码和GA4代码均正常执行)

2. 关于迁移传统GA中的产品级范围自定义维度,有什么最佳实践吗?
答:在GA4中引入了一些新的item-level参数,可以利用这些参数发送产品范围的数据。例如,item_category2、item_category3、item_category4、item_category5。
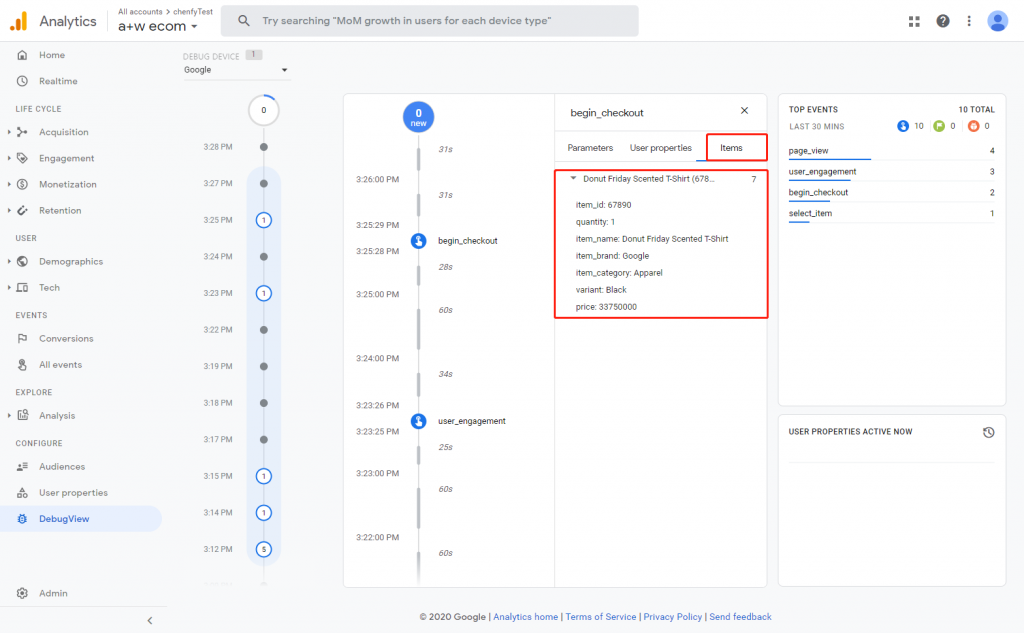
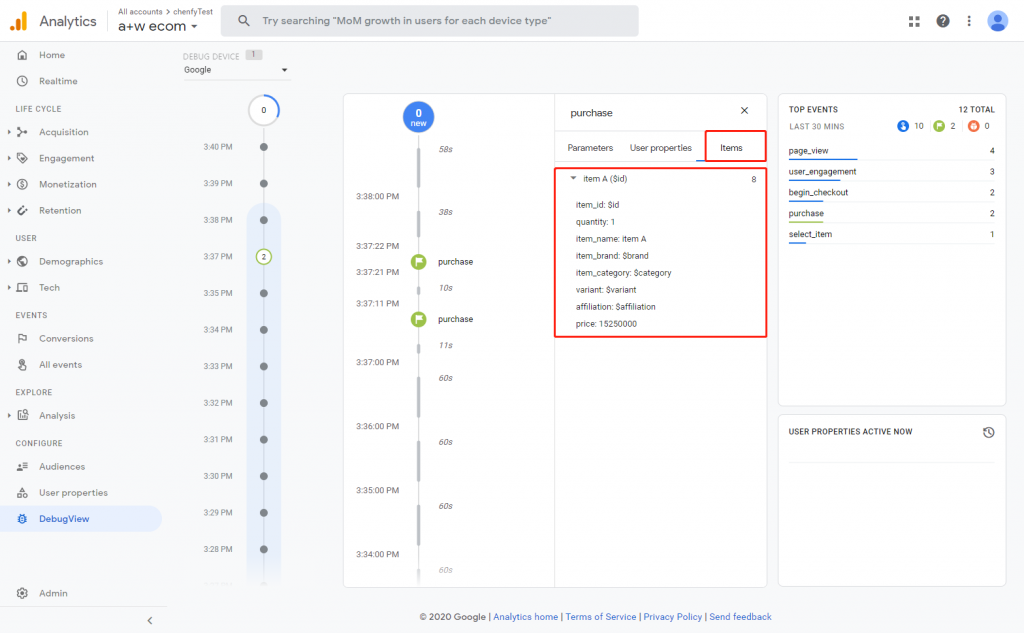
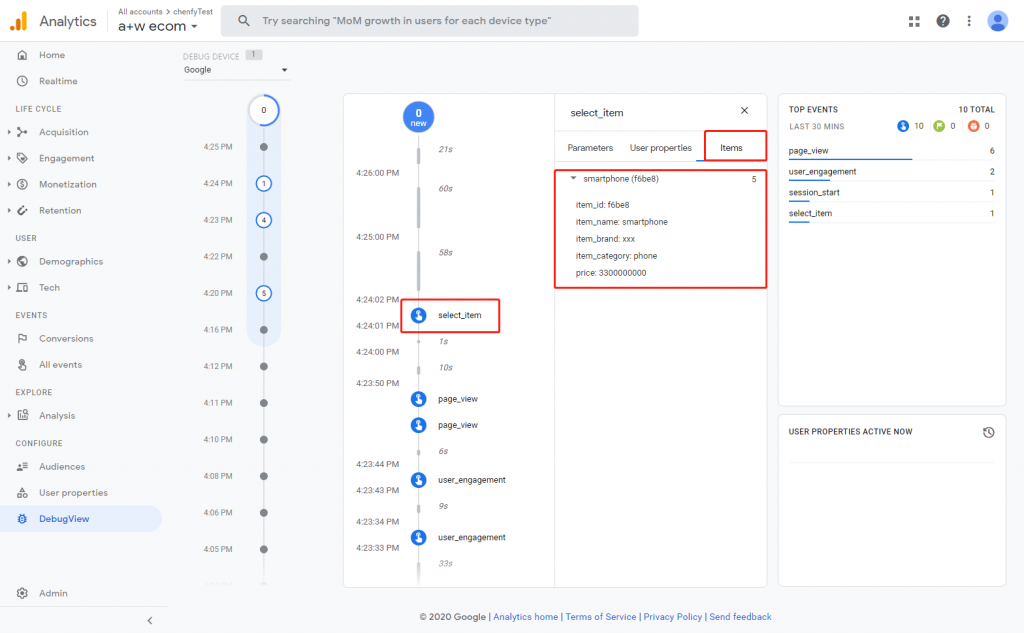
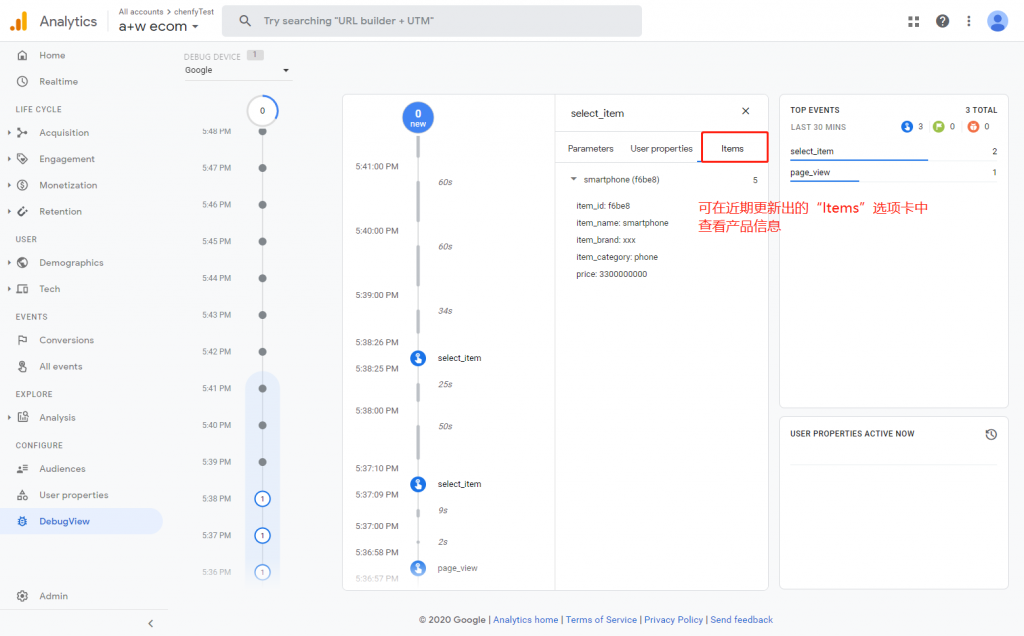
3. 在GA4电商报告出来之前,发送“purchase”事件时,会出现DebugView报告看不到item信息的情况,目前有做升级吗?
答:有。现在的DebugView报告中已新增了“Items”选项卡,它可用于查看产品信息。

4. 在GA4的事件参数中,有时会添加“debug_mode=true”参数来方便调试,如果在代码发版时,忘记将该参数删除,会影响GA4数据采集吗?
答:会的。为了防止测试和开发影响测量值,可以在调试模式下记录的事件将从总体Analytics数据中排除,并且不会包含在每日BigQuery导出报告中。
以上就是GA4增强型电商衡量的相关内容,关于代码部署,各位小伙伴们可以举一反三,争取把GA4电商报告尽快用起来!